Menonaktifkan Google AMP tidak bisa dilakukan secara asal-asalan. Anda harus tahu bagaimana cara untuk menghapus AMP yang benar agar blog Anda tidak kehilanggan traffic karena halaman yang error.

Seperti yang kita ketahui bersama bahwa saat ini orang-orang lebih banyak mengakses internet melalui smartphone. Hal ini membuat Google menyarankan untuk mempercepat akses web di mobile.
Salah satu cara untuk mempercepat loading website di mobile adalah dengan menggunakan AMP. Sebelum itu, mari kita ulas sedikit apa itu AMP dan mengapa Google menyarankannya.
1. Pengertian Apa Itu AMP
AMP (Accelerated Mobile Pages) adalah sebuah teknologi yang dikembangkan oleh Google untuk meningkatkan kecepatan akses sebuah website. Namun, lebih khususnya akses di smartphone.
Cara kerja AMP adalah dengan menghilangkan sebagian elemen yang ada di website agar aksesnya lebih cepat. Sehingga terkadang tampilan AMP terlihat sangat sederhana dan minim fitur.
2. Cara Mengaktifkan AMP di WordPress
Bagi pengguna WordPress, mengimplementasikan AMP terbilang sangat mudah, cukup menggunakan plugin saja. Sedangkan untuk platform lain seperti blogspot, butuh dilakukan secara manual.
BACA JUGA: Apakah Blogging Masih Menguntungkan atau Hanya Buang Waktu?
Ada beberapa plugin yang bisa Anda gunakan untuk mengaktifkan AMP di WordPress. Namun, saya hanya menyarankan untuk memilih antara 2 ini:
- AMP by AMP Project Contributors
- AMPforWP
Jika Anda ingin fitur yang lebih banyak, bisa gunakan plugin yang nomor 2. Apabila theme Anda kompatibel dengan AMP, pilihan nomor 1 bisa jadi pilihan yang tepat.
3. Mengapa Menghapus AMP
Meskipun AMP memberikan kecepatan akses website yang cepat, tapi tidak semua orang mau mengaktifkannya. Alasannya beragam, mulai dari banyak error, tampilan yang biasa saja, dan sebagainya.
Satu alasan yang paling banyak mengapa menghapus AMP adalah karena penghasilan dari Google Adsense menurun. Hal ini terjadi karena tidak semua jenis iklan tampil di AMP.
4. Cara Menghapus Halaman AMP dengan Benar
Dengan alasan tersebut, banyak orang yang ingin menghapus halaman AMP mereka. Namun, untuk menghapus halaman AMP tidak hanya dengan hapus plugin dan selesai begitu saja.
Jika, dilakukan secara asal maka Google akan memberikan peringatan bahwa halaman Anda 404 (Tidak bisa diakses). Untuk menghindarinya, silahkan ikuti tutorial menghapus AMP berikut ini:
4.1 Install Plugin AMPforWP
Jika saat ini Anda telah menggunakan plugin AMP by AMP Project Contributors. Anda tetap perlu install plugin AMPforWP terlebih dahulu, karena Anda harus memberikan tag no-index ke AMP.
Tag ini berfungsi agar Google berhenti merayapi halaman AMP Anda.
Setelah install pluginnya, masuk ke bagian AMP > Setting > SEO dan tambahkan satu baris scrpt di bawah ini (Lihat gambar).
<meta name="robots" content="noindex,follow"/>
Setelah menambahkan meta tersebut, jangan langsung hapus pluginnya. Anda harus menunggu satu atau dua minggu sampai halaman AMP Anda berkurang dihasil index. Jika sudah, silahkan lanjut kebawah.
Baca juga: Panduan Lengkap Cara Menjadi Fashion Blogger
4.2. Deactivate dan Menghapus Plugin AMP
Seperti yang saya katakan sebelumnya, jika halaman AMP Anda telah berkurang dihasil pencarian, sekarang silahkan deactivate dan hapus plugin AMP-nya. Dengan begitu plugin ini sudah terhapus dari website Anda.
Caranya masuk ke bagian Plugin > Pilih Plugin AMPforWP > Deactivated > Delete. Jika sudah, maka Anda perlu lanjutkan cara hapus plugin AMPforWP ini ketahap terakhir.
5. Melakukan Redirection Pada Halaman AMP
Setelah Anda uninstall plugin AMP, segera lakukan pengalihan url agar tidak terjadi error 404 atau halaman tidak ditemukan. Caranya sangat mudah, ada 2 metode yang dapat Anda lakukan yaitu sebagai berikut:
- Redirection dengan Plugin
- Menambahkan Redirect Secara Manual
5.1 Redirection dengan Plugin
Jika Anda memilih dengan menggunakan plugin, silahkan Anda install plugin yang bernama Redirection by John Godley. Setelah itu, aktifkan pluginnya dan masuk ke bagian Tools > Redirection.
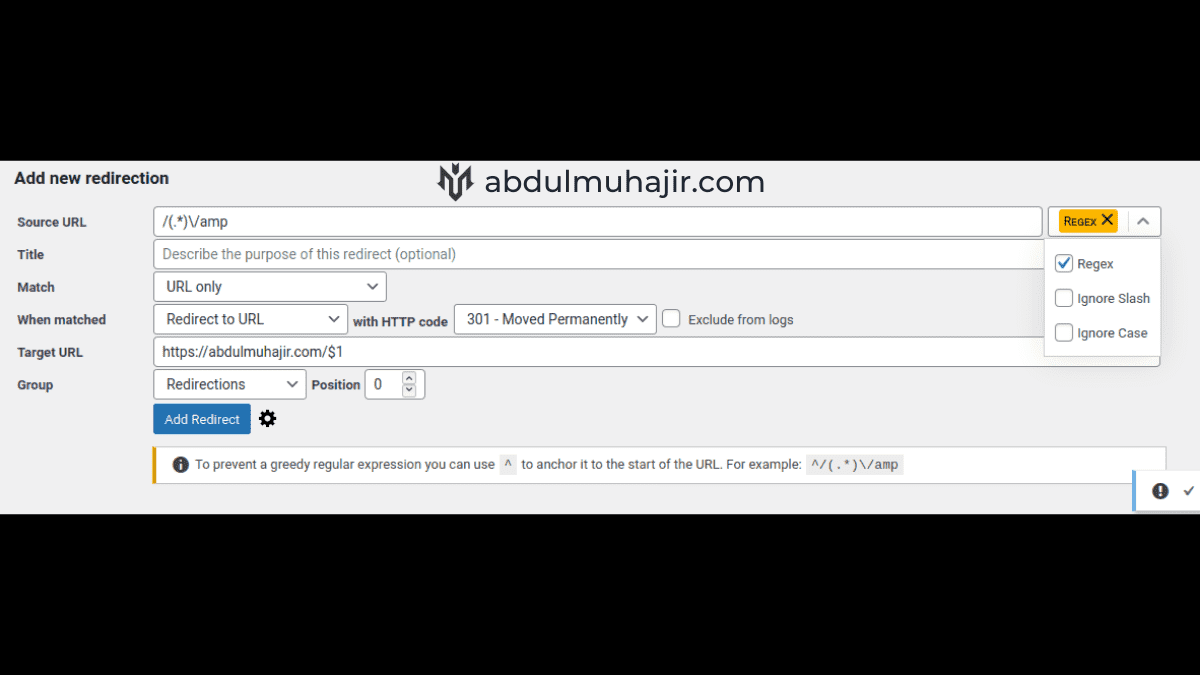
Untuk melakukan redirect pada halaman AMP, Anda harus setup 2 hal yaitu menambahkan source URL dan juga target URL-nya. Silahkan ikuti panduan dibawah ini untuk mengisinya.

Pada bagian source URL, silahkan isikan regex ini /(.*)\/amp. Regex tersebut berfungsi untuk mengarahkan semua halaman yang berakhiran /amp mengarah ke halaman target url yang normal (Tanpa AMP).
Sedangkan pada bagian target URL, isikan seperti ini https://www.domainAnda.com/$1 (rubah dengan domain Anda) dan pastikan Anda mengaktifkan regex yang berwarna kuning (Lihat gambar).
Setelah Anda mengisi semuanya, sekarang silahkan klik “Add Redirect” dan Anda sudah bisa coba akses halaman AMP Anda apakah masih mengarah ke halaman AMP atau sudah redirect ke halaman normal.
Baca juga: Cara Mendapatkan Backlink Berkualitas untuk Ranking Website
5.2 Menambahkan Redirect Secara Manual
Jika Anda tidak ingin menggunakan plugin untuk mengatasi error setelah menghapus plugin dan halaman AMP, bisa gunakan cara ini. Cukup dengan menambahkan .htaccess saja.
Caranya sangat mudah, pertama-tama silahkan masuk ke cPanel ataupun directori Anda. Pilih Public_html > .htaccess dan silahkan tambahkan beberapa baris code di bawah ini ke dalamnya.
// Redirect AMP to non-AMP
RewriteEngine On
RewriteCond %{REQUEST_URI} (.+)/amp(.*)$
RewriteRule ^ %1/ [R=301,L]Jika sudah, jangan lupa untuk klik save untuk menyimpannya. Sampai di sini Anda telah berhasil menerapkan cara redirect tanpa plugin.
Penutup
Penggunaan AMP memang memberikan dampak yang bagus bagi sebagian website karena akan memberikan speed dan user experience yang baik kepada pengguna.
Tapi kembali lagi kepada Anda sendiri, apakah ingin menggunakan AMP atau nanti saja. Karena saya yakin kedepannya AMP pasti akan lebih baik lagi dengan fitur-fitur barunya.
Cukup sekian tutorial bagaimana cara menghapus halaman AMP agar website tidak error 404 dan memberikan user experience yang buruk kepada pengunjung. Semoga dapat bermanfaat dan terima kasih.


