Cara Menggunakan CDN Photon Tanpa Jetpack – Saat ini google juga mempertimbangkan perihal speed atau kecepatan pada sebuah website sehingga mau tidak mau Anda harus melakukan optimasi pada website Anda.

Selain melakukan optimasi seperti mengecilkan size pada gambar, salah satu cara untuk mempercepat loading blog adalah dengan menggunakan content delivery network (CDN).
Untuk mendapatkan fitur CDN gratis, Anda bisa menggunakan plugin Jetpack dari WordPress. Sayangnya fitur yang ada di jetpack tidak semua digunakan sehingga terkesan hanya membebani website Anda.
Karena yang kita butuhkan hanya module CDN Photon-nya saja. Lalu bagaimana cara untuk menggunakan CDN Photon tanpa perlu install Jetpack?
Baca juga: Theme WordPress Superfast dan Hight CTR Adsense
Tutorial yang saya bagikan hanya untuk pengguna plugin cache Litespeed Cache, WP Rocket dan juga WP Fastest Cache saja. Karena untuk plugin cache lainnya saya belum pernah coba.
Cara Menggunakan CDN Photon Tanpa Jetpack
1. Menggunakan CDN Photon di Litespeed Cache
Langkah pertama silahkan Anda masuk ke LiteSpeed Cache > Setting > CDN.
Pada bagian Enable CDN silahkan di set menjadi ON, agar fungsi CDN-nya bisa berfungi.
Untuk bagian CDN Mapping silahkan ikuti settingan dibawah ini:
CDN URL isi dengan salah satu CDN Photon ini https://i0.wp.com/, https://i1.wp.com/ dan https://i2.wp.com/ dengan diikuti url domain Anda. Contohnya https://i2.wp.com/abdulmuhajir.com/.
Jika Anda menggunakan www, maka input dengan www. Jika tidak maka CDN tidak akan berjalan.
- Untuk Include Images: ON
- Bagian Include CSS: OFF
- Include JS: OFF
- Include filte Types: Kosongkan
Pada bagian Original URLs, masukan domain Anda dengan benar, apakah menggunakan www atau tidak. Anda bisa lihat contoh url Anda dibagian penjelasan yang ada dibawah kotak pada bagian ini.
Sedangkan untuk bagian Exclude Path, bisa Anda isi dengan semua source yang bisa membuat halaman Anda menjadi berantakan seperti font atau source yang berekstensi .woff, .eot, .ttf, .svg dll.

Jika semua hal diatas telah Anda lakukan, silahkan “Save Changes” dan Anda telah berhasil menerapkan cara menggunakan CDN Photon tanpa plugin Jetpack di LiteSpeed Cache.
2. Cara Menggunakan CDN Photon di WP Rocket
Untuk pengaturan di WP Rocket terbilang lebih mudah dari plugin Litespeed cache, yang perlu Anda lakukan hanya dengan masuk kebagian Setting > WP Rocket > CDN.
Setelah itu check pada bagian “Enable Content Delivery Network“.
CDN CNAME(s) silahkan isi dengan salah satu CDN Photon https://i0.wp.com/, https://i1.wp.com/ dan https://i2.wp.com/ disertai dengan url website Anda. Contohnya https://i2.wp.com/abdulmuhajir.com/.
Pada bagian “reserved for” silahkan pilih images. Jika semuanya sudah diatur seperti diatas, maka tampilannya akan seperti ini.

Silahkan simpan pengaturan dan Anda telah selesai.
Baca juga: Cara Setting Plugin WP Rocket untuk Mempercepat Website
3. Cara Menggunakan CDN Photon di WP Fastest Cache
Sama mudahnya dengan setting wp rocket sebelumnya, dengan WP Fastest Cache juga memberikan Anda kemudahan dalam konfigurasinya.
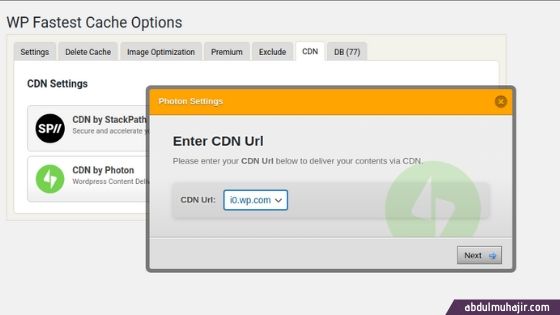
Anda hanya perlu masuk ke bagian WP Fastest Cache > CDN > dan pilih CDN by Photon. Tampilannya akan seperti gambar dibawah ini.

Jika sudah, akan ada pop up instalasi seperti gambar dibawah ini. Silahkan Anda pilih ingin menggunakan CDN Photon yang mana dan klik next.

Pada bagian file types dan seterusnya bairkan default, silahkan klik next hingga setingan selesai dan klik finish diakhir.
Jika sudah, Anda telah berhasil untuk menggunakan CDN Photon di WP Fastest Cache.
Penutup
Anda bisa manfaatkankan fitur gratis dari Jetpack ini untuk mempercepat website Anda dari segi gambar. Proses konfigurasi yang begitu mudah dan memberikan efek yang baik terhadap website, sayang sekali untuk dilewatkan.
Jika Anda suka dengan artikel ini, silahkan dibagikan agar memberikan lebih banyak manfaat, terima kasih.