Cara Memunculkan Komentar Disqus Di Amp For Wp – Halo Indonesian Blogger, Mungkin Anda yang sering mampi di blog ini tahu bahwa beberapa bulan ini saya tidak memunculkan komentar pada tampilan AMP. Tapi sebenarnya saya tampilkan kok hanya tidak bisa di load.

Hal itu terjadi karena 1 hal yaitu saya menyimpan file disqusnya di server AMPforWP, Karena server mereka tidak hanya melayani satu permintaan, jadi sepertinya sangat sulit untuk komentar bisa di load pada halaman kita. Solusi dari hal ini adalah Anda host komentar disqus di server Anda sendiri.
Cara Memunculkan Komentar Disqus Di Amp For Wp
1. Mengaktifkan Disqus Commenets
Langkah pertama yang harus Anda lakukan adalah dengan masuk pada menu AMP > Setting > Comments. Setelah itu silahkan ikuti settingan saya dibawah ini
- Display on post : Enable.
- Discussion > Disqus : Enable
- Host on AMPforWP Api : Disable
2. Membuat Disqus Host File
Setelah langkah diatas selesai, berikutnya kita wajib untuk membuat Subdomain untuk meng-hosting atau menyimpan file yang bernama “disqus.php” tanpa tanda petik pada subdomain yang nanti akan kita buat. Untuk membuat subdomain sendiri sangat mudah yaitu sebagai berikut
Baca : Cara Membuat Komentar Disqus Valid HTML5
Membuat Subdomain Untuk Disqus Comments
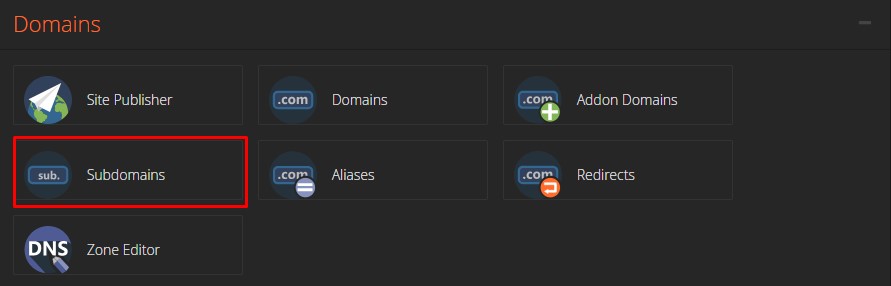
Pertama masuk pada Cpanel Anda, lalu pada bagian domain silahkan klik “subdomain”

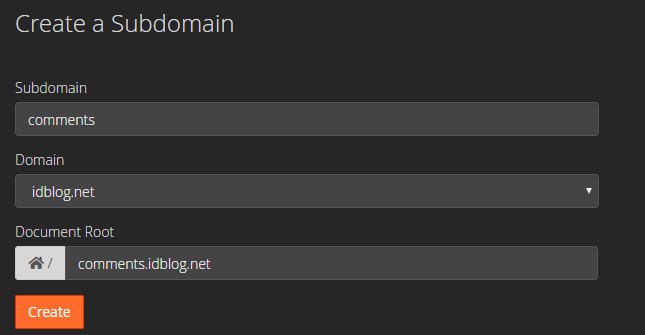
Setelah itu buat subdomain dengan nama “comments”

Menambahkan file di subdomain
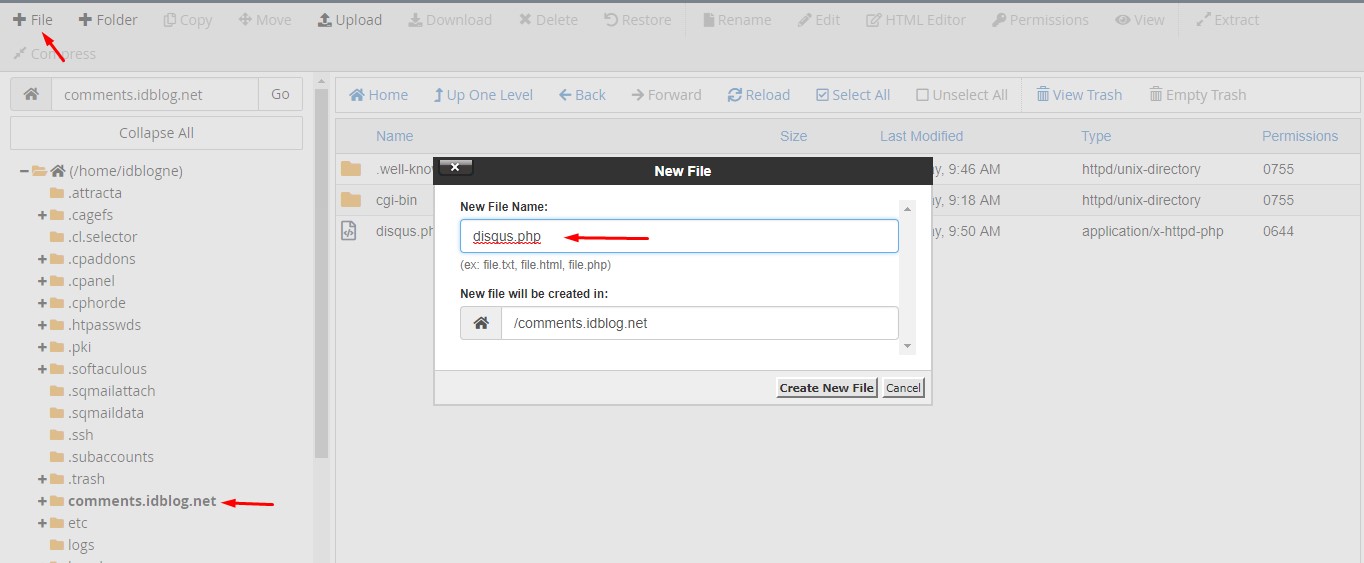
Setelah selesai membuat subdomain, silahkan masuk pada file manager dan buat sebuah file di subdomain tadi dengan nama “disqus.php” tanpa tanda kutip. Setelah file jadi, klik file tersebut dan klik edit lalu tambahkan file dibawah ini kedalamnya.
<!DOCTYPE html>
<html lang='en'>
<head>
<meta charset="utf-8">
<title>Disqus for AMP</title>
<meta name="viewport" content="width=device-width,minimum-scale=1">
<style>
html, body {
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<div id="disqus_thread"></div>
<script>
var QueryString = function () {
var query_string = {};
var query = window.location.search.substring(1);
var vars = query.split("&");
for (var i=0;i<vars.length;i++) {
var pair = vars[i].split("=");
if (typeof query_string[pair[0]] === "undefined") {
query_string[pair[0]] = decodeURIComponent(pair[1]);
} else if (typeof query_string[pair[0]] === "string") {
var arr = [ query_string[pair[0]],decodeURIComponent(pair[1]) ];
query_string[pair[0]] = arr;
} else {
query_string[pair[0]].push(decodeURIComponent(pair[1]));
}
}
return query_string;
}();
var url = QueryString.url;
var identifier = QueryString.identifier;
var disqus_name = QueryString.disqus_name;
var disqus_title = QueryString.disqus_title;
var disqus_config = function () {
this.page.url = url;
this.page.title = disqus_title;
this.page.identifier = identifier || url;
};
(function () {
var d = document, s = d.createElement('script');
s.src = disqus_name;
s.setAttribute('data-timestamp', +new Date());
(d.head || d.body).appendChild(s);
})();
(function () {
function checkSizeChange() {
var viewportHeight = window.innerHeight;
var contentHeight = document.getElementById('disqus_thread').clientHeight;
if (viewportHeight !== contentHeight && contentHeight > 100) {
window.parent.postMessage({
sentinel: 'amp',
type: 'embed-size',
height: contentHeight
}, '*')
}
}
var mutationObserverAvailable = typeof window.MutationObserver === 'function';
function bindObserver() {
var foundframe = false,
frame, framename,
frames = document.getElementsByTagName('iframe');
for (var i=0; i < frames.length; ++i) {
frame = frames[i];
framename = frame.getAttribute("name");
if ( framename && /dsq/.test(framename) ) {
// check the size now since the frame is now available
checkSizeChange();
var resizeObserver = new MutationObserver(checkSizeChange);
resizeObserver.observe(frame, {
attributes: true,
attributeFilter: ['style']
});
foundframe = true;
break;
}
}
// if the frame is not available yet try again later
if (foundframe === false) {
setTimeout(bindObserver, 200);
return;
}
}
// use mutation observers to quickly change the size of the iframe
if (mutationObserverAvailable) {
bindObserver();
}
// also check periodically for the size of the frame
setInterval(checkSizeChange, mutationObserverAvailable ? 5000 : 500);
})();
</script>
</body>
</html>Perhatikan gambar ini untuk menambahkan file disqus.php
Setelah menambahkan file diatas jangan lupa untuk disimpan dengan cara klik save change. Maka proses ini sudah selesai, sekarang coba test akses subdomain tadi dengan https://comments.domainanda.com/disqus.php isi halamannya biasanya blank, jadi tidak perlu khawatir.
3. Cara Memunculkan Komentar Disqus Nya
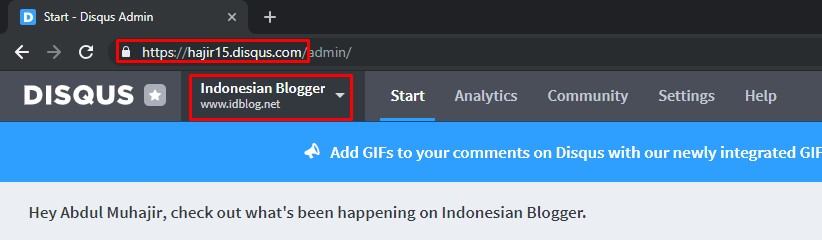
Setelah semua proses diatas selesai, sekarang Anda hanya perlu input URL subdomain tadi pada pengaturan AMP For WP. Pada bagian disqus name silahkan masukan disqus name Anda, contohnya punya saya https://hajir15.disqus.com.
Untuk melihat disqus name silahkan masuk pada disqus.com > setting ( logo gerigi ) > admin > pilih website yang ingin Anda gunakan jika ada 2 atau lebih website. Setelah itu pada bagian URL halaman akan muncul disqus name Anda. Silahkan perhatikan gambar dibawah ini.

Langkah berikutnya adalah dengan memasukan disqus host file yang sudah dibuat tadi, masukan url subdomain yang sudah Anda buat tadi dengan format seperti ini https://comments.domainanda.com/disqus.php. Jangan lupa untuk klik save change untuk menyimpan settingan.
Silahkan tunggu beberapa menit agar disqus comments di halaman AMP anda muncul. Jika penjelasan diatas kurang jelas, silahkan perhatikan video dibawah ini
Itu dia tutorial cara memunculkan komentar disqus di AMP For WP dengan meng-hosting sendiri di server blog kita. Semoga artikel ini dapat bermanfaat dan jika terdapat kesalahan dan kekurangan silahkan menambahkan pada kolom komentar, dan jika ini bermanfaat silahkan di share ke teman teman, terima kasih.